Transform
transform(a, b, c, d, e, f);

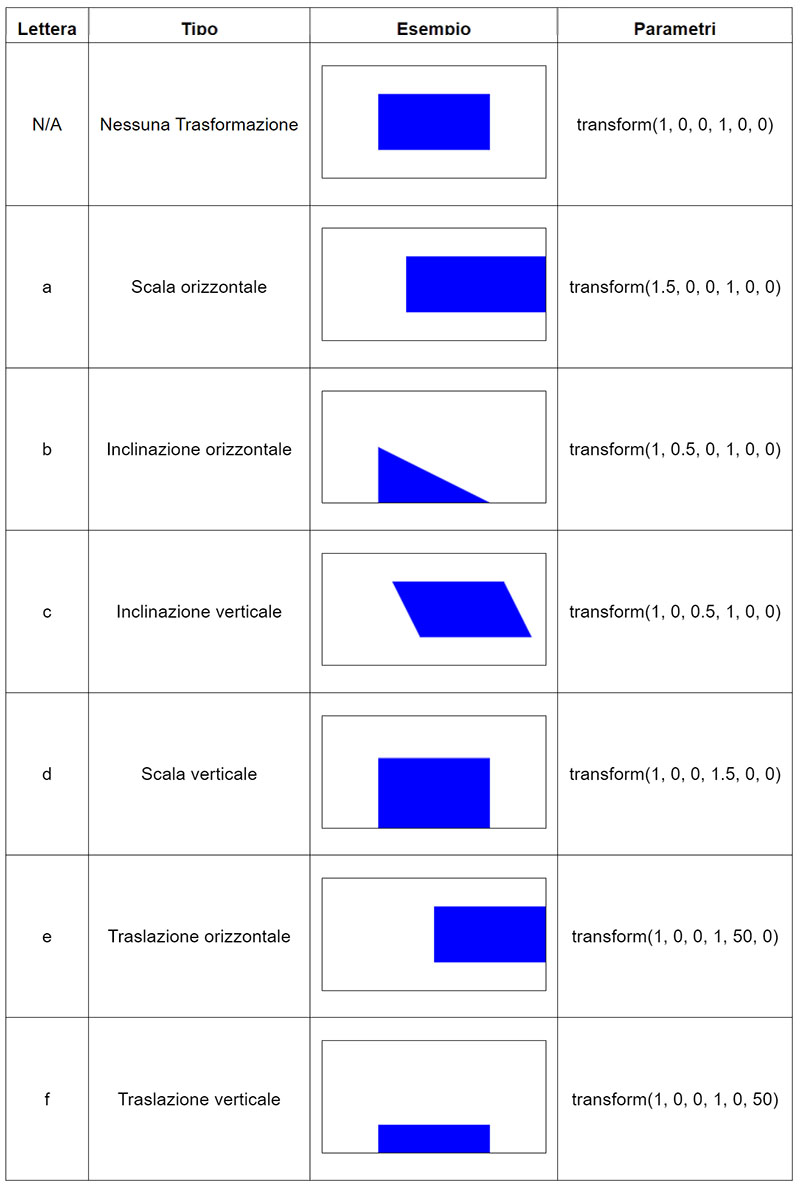
I sei parametri della funzione transform(a, b, c, d, e, f) hanno nella tabella di cui sopra una spiegazione.
L'unico aspetto da evidenziare è che le trasformazioni si applicano a tutto il canvas e non alla figura (rettangolo). Questo comporta che se ad es. applichiamo una scala orizzontale di 1.5 tutto il canvas si espanderà in orizzontale di una volta e mezza, di conseguenza anche il margine sinistro del rettangolo crescerà di 1.5. Questo sembrerà come se il rettangolo abbia subito oltre alla scala anche una traslazione. Per cui se si vuole mantenere lo stesso margine bisognerà effettuare una correzione.
trans.html: |
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Canvas Transform Parameters</title> 7 <style> 8 body { 9 display: flex; 10 flex-direction: column; 11 align-items: center; 12 margin: 0; 13 font-family: Arial, sans-serif; 14 } 15 table { 16 margin: 20px; 17 border-collapse: collapse; 18 } 19 table, th, td { 20 border: 1px solid black; 21 } 22 th, td { 23 padding: 10px; 24 text-align: center; 25 } 26 canvas { 27 margin: 10px 0; 28 border: 1px solid black; 29 } 30 </style> 31 </head> 32 <body> 33 <table> 34 <thead> 35 <tr> 36 <th>Lettera</th> 37 <th>Tipo</th> 38 <th>Esempio</th> 39 <th>Parametri</th> 40 </tr> 41 </thead> 42 <tbody> 43 <tr> 44 <td>N/A</td> 45 <td>Nessuna Trasformazione</td> 46 <td> 47 <canvas id="exampleOriginal" width="200" height="100"></canvas> 48 </td> 49 <td>transform(1, 0, 0, 1, 0, 0)</td> 50 </tr> 51 <tr> 52 <td>a</td> 53 <td>Scala orizzontale</td> 54 <td> 55 <canvas id="example1" width="200" height="100"></canvas> 56 </td> 57 <td>transform(1.5, 0, 0, 1, 0, 0)</td> 58 </tr> 59 <tr> 60 <td>b</td> 61 <td>Inclinazione orizzontale</td> 62 <td> 63 <canvas id="example2" width="200" height="100"></canvas> 64 </td> 65 <td>transform(1, 0.5, 0, 1, 0, 0)</td> 66 </tr> 67 <tr> 68 <td>c</td> 69 <td>Inclinazione verticale</td> 70 <td> 71 <canvas id="example3" width="200" height="100"></canvas> 72 </td> 73 <td>transform(1, 0, 0.5, 1, 0, 0)</td> 74 </tr> 75 <tr> 76 <td>d</td> 77 <td>Scala verticale</td> 78 <td> 79 <canvas id="example4" width="200" height="100"></canvas> 80 </td> 81 <td>transform(1, 0, 0, 1.5, 0, 0)</td> 82 </tr> 83 <tr> 84 <td>e</td> 85 <td>Traslazione orizzontale</td> 86 <td> 87 <canvas id="example5" width="200" height="100"></canvas> 88 </td> 89 <td>transform(1, 0, 0, 1, 50, 0)</td> 90 </tr> 91 <tr> 92 <td>f</td> 93 <td>Traslazione verticale</td> 94 <td> 95 <canvas id="example6" width="200" height="100"></canvas> 96 </td> 97 <td>transform(1, 0, 0, 1, 0, 50)</td> 98 </tr> 99 </tbody> 100 </table> 101 102 <script> 103 function drawExample(canvasId, transformParams) { 104 var canvas = document.getElementById(canvasId); 105 var ctx = canvas.getContext('2d'); 106 107 // Colore di riempimento 108 ctx.fillStyle = 'blue'; 109 110 // Salva lo stato corrente del contesto 111 ctx.save(); 112 113 // Applica la trasformazione 114 ctx.transform(...transformParams); 115 116 // Disegna un rettangolo alla posizione (50, 25) con dimensioni 100x50 117 ctx.fillRect(50, 25, 100, 50); 118 119 // Ripristina lo stato del contesto 120 ctx.restore(); 121 } 122 123 // Esempio originale senza trasformazioni 124 drawExample('exampleOriginal', [1, 0, 0, 1, 0, 0]); // Nessuna trasformazione 125 126 // Esempi di trasformazione 127 drawExample('example1', [1.5, 0, 0, 1, 0, 0]); // Scala orizzontale 128 drawExample('example2', [1, 0.5, 0, 1, 0, 0]); // Inclinazione orizzontale 129 130 drawExample('example3', [1, 0, 0.5, 1, 0, 0]); // Inclinazione verticale 131 drawExample('example4', [1, 0, 0, 1.5, 0, 0]); // Scala verticale 132 drawExample('example5', [1, 0, 0, 1, 50, 0]); // Traslazione orizzontale 133 drawExample('example6', [1, 0, 0, 1, 0, 50]); // Traslazione verticale 134 </script> 135 </body> 136 </html> |
L'unica linea da spiegare è la 114:
ctx.transform(...transformParams);
I puntini che vedi nella linea ctx.transform(...transformParams); rappresentano l'operatore di spread in JavaScript. Questo operatore consente di espandere un array o un oggetto in singoli elementi.
Come funziona l'operatore di spread
L'operatore di spread ... prende un array e lo "espande" in singoli elementi. Nel contesto della funzione ctx.transform(...), l'array transformParams viene scomposto nei suoi elementi costitutivi.
Esempio senza operatore di spread
Supponiamo di avere l'array transformParams con i seguenti valori:
let transformParams = [1, 0.5, 0, 1, 0, 0];
Senza l'operatore di spread, dovresti passare ogni elemento dell'array come argomento separato alla funzione transform:
ctx.transform(transformParams[0], transformParams[1], transformParams[2], transformParams[3], transformParams[4], transformParams[5]);
Utilizzo dell'operatore di spread
Con l'operatore di spread, puoi fare la stessa cosa in modo molto più conciso:
ctx.transform(...transformParams);
Questa sintassi è equivalente a scrivere:
ctx.transform(1, 0.5, 0, 1, 0, 0);
Vantaggi dell'operatore di spread
- Conciso: Riduce il codice necessario per passare gli elementi di un array come argomenti separati.
- Leggibile: Migliora la leggibilità del codice eliminando la necessità di indicizzare manualmente l'array.
- Flessibile: Permette di passare array di dimensioni variabili senza dover modificare il codice della funzione.
Applicazione nel tuo codice
Nel contesto del tuo codice, l'uso dell'operatore di spread rende la funzione drawExample più generica e pulita. Ecco come appare:
function drawExample(canvasId, transformParams) {
var canvas = document.getElementById(canvasId);
var ctx = canvas.getContext('2d');
// Colore di riempimento ctx.fillStyle = 'blue';
// Salva lo stato corrente del contesto ctx.save();
// Applica la trasformazione ctx.transform(...transformParams);
// Disegna un rettangolo alla posizione (50, 25) con dimensioni 100x50 ctx.fillRect(50, 25, 100, 50);
// Ripristina lo stato del contesto ctx.restore();
}
Conclusione
L'operatore di spread è una caratteristica potente e flessibile di JavaScript che semplifica il passaggio di array e oggetti nelle funzioni, migliorando la leggibilità e la manutenibilità del codice.
CopiQui |